Inštalácia Directus CMS na nextHostingu
V nasledujúcom blog poste si ukážeme inštaláciu Directus CMS na naše platforme nextHosting. Inštalácia vyžaduje viacero krokov tak aby bolo všetko funkčné a vzhľadom na to že Directus oficiálne nepodporuje CloudLinux 7 (CentOS 7) je nutné vykonať kompiláciu Argon2 prostredníctvom zdrojového kódu. To všetko si však ukážeme v nasledujúcom článku.
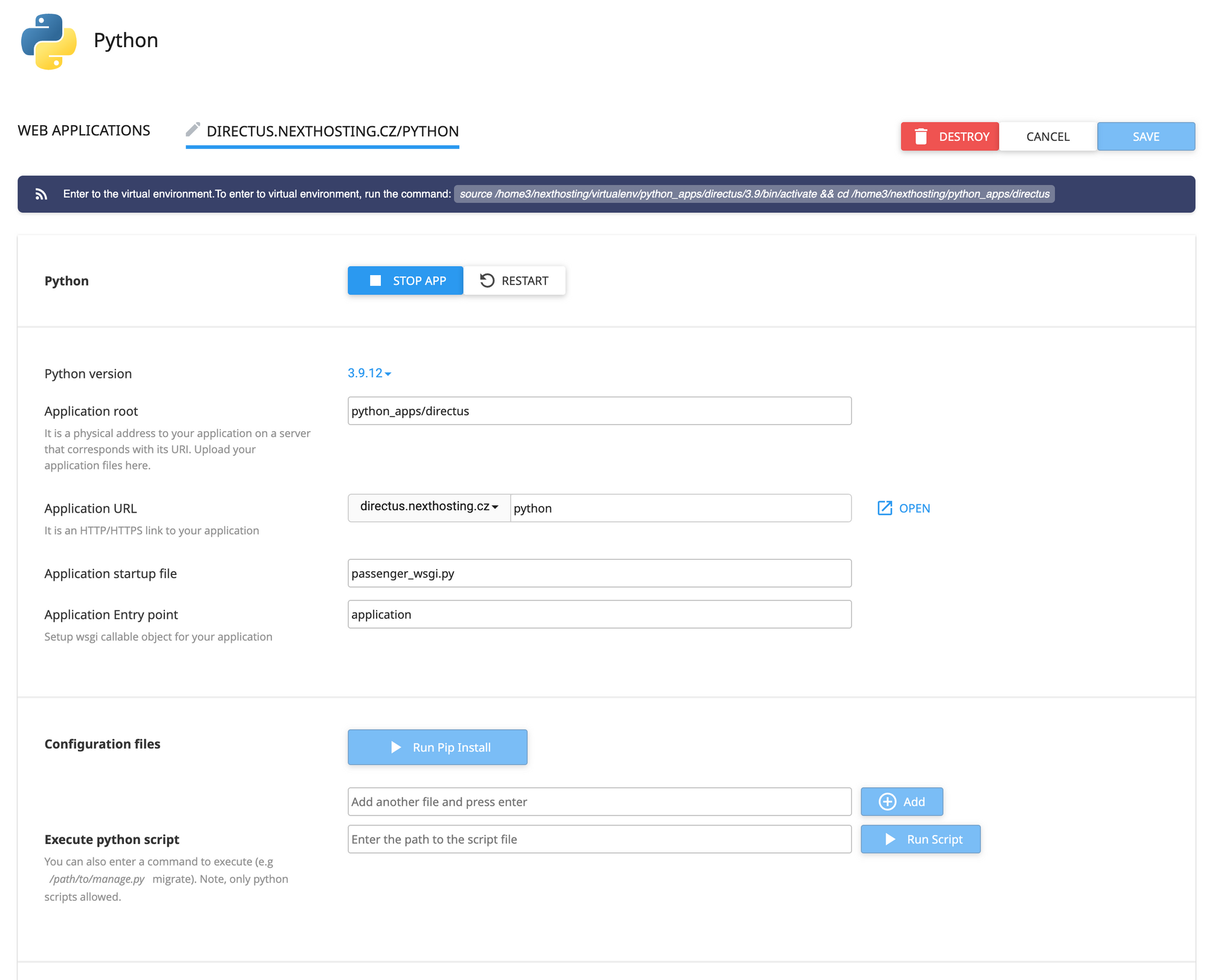
Založenie Python 3.9 projektu potrebného na kompiláciu Argon2.
Na to aby bolo možné skompilovať Argon2 je nutné založiť si dummy projekt Python 3.9. Aplikácia môže byť vypnutá stačí ju mať založeú v cPanelu.

Po založení Python projektu sa pomocou prikazu uvedenom v cPanel prepneme to virtualenv daného projektu a zistíme cestu k pythonu prikazom which python.
Podľa názvu Python aplikácie dostanete cestu k Pythonu napr. ~/virtualenv/python_apps/directus/3.9/bin/python
Túto cestu si uložte budete ju potrebovať v ďalšiom kroku.
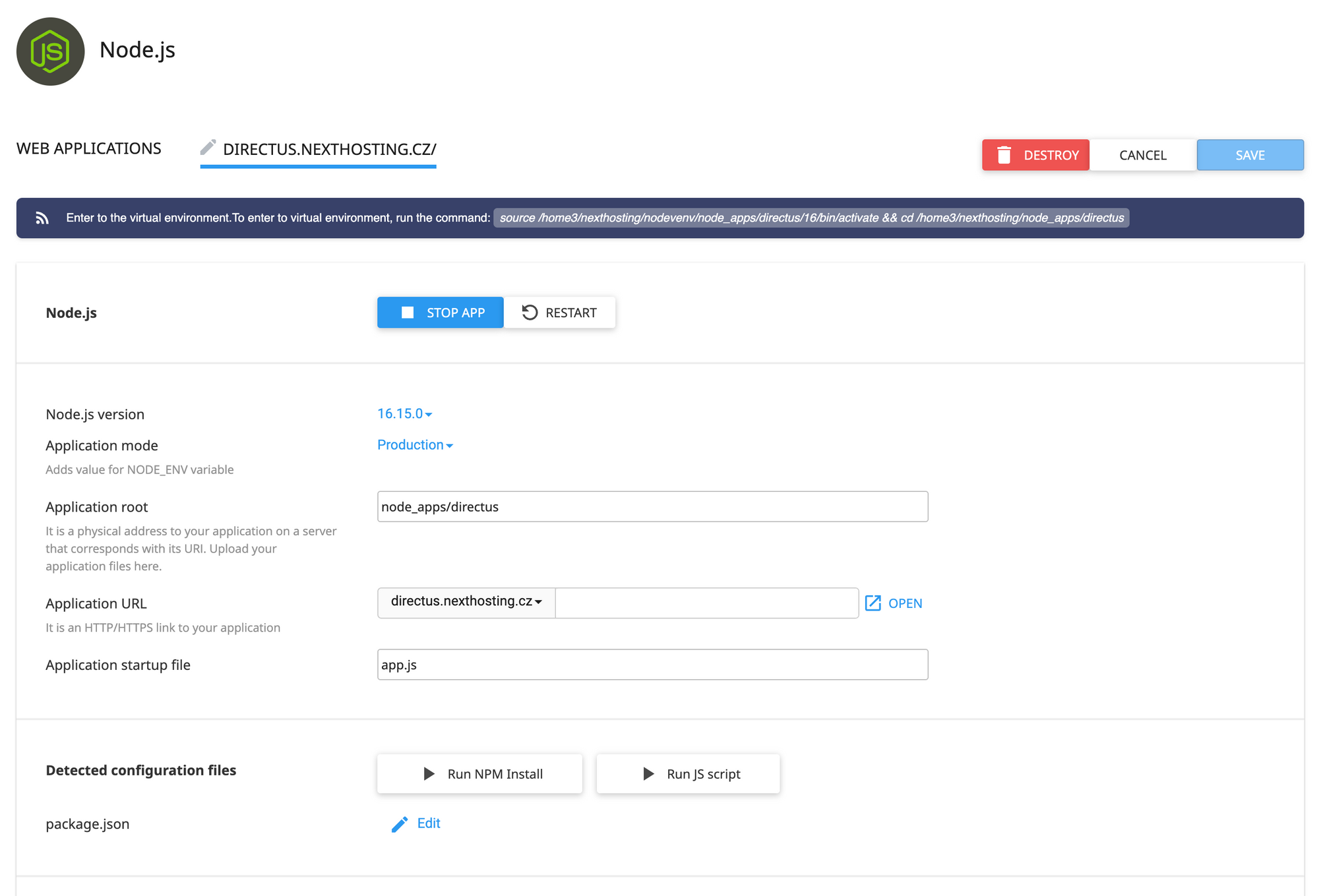
Vytvorenie Node.js v16 projektu pre Directus.
V nasledujúcom kroku je nutné založiť samotný Node.js projekty na ktorom bude Directus fungovať. Tu už prosím dbajte na výber správnej domény / subdomény na ktorej bude projekt prevádzkovaný. Rovnako tak nepoužívajte rovnaký document root pre doménu / sudboménu ako aplikačný root pre Node.js z bezpečnostného dôvodu. V prípade že tak urobíte Vaša aplikácia by mala exponované súbory cez URL.

Po založení projektu môžete aplikáciu vypnúť. Nebude nutné aby bola nateraz zapnutá.
Nasledovne je nutné nastaviť Python Path v NPM. To vykonáte príkazom uvedenom nižšie pričom path na python máte z predlošlého kroku kedy bola založená Python aplikácia. npm config set python ~/virtualenv/python_apps/directus/3.9/bin/python
Aktivácia GCC7
Po úspešnom nastavené Python Pathu v NPM môžeme aktvivovať GCC7 kompilér. Ten bude nutný na úspešné skompilovanie Argon2. Vykonáme to príkazom scl enable devtoolset-7 bash
Po zadaní príkazu dostanete chybovú hlášku /opt/rh/devtoolset-7//enable: line 12: rpm: command not found. Tú však môžete ignorovať a ďalej pokračujte v návode.
Kompilácia Argon2
Stále pracujeme v Node.js virtualenve. V ďalšiom kroku po aktivovaní GCC7 môžeme spustiť kompiláciu Argon2 príkazom npm install argon2 a následne npm rebuild argon2 --build-from-source
Inštalácia Directus CMS
Po úspešnom skompilovaní Argon2 môžeme zahájiť inštaláciu Directusu. V prvom rade je nutné vymazať obsah Application Rootu v ktorom sa nachádzate príkaom rm -rf *
Následne vykonáme inštaláciu Directusu zadaním príkazu npm init directus-project .
Tento príkaz nainštaluje Directus do našej aktuálne zložky projektu. Po ištej dobe inštalácie vyberiete aký DB engine chcete využívať a vyplnte potrebné údaje. Na našom hostingu je podporovaný momentálne len MySQL engine. SQLite3 aktuálne nie je podporovaný.
Založenie MySQL DB je samozrejme možné prostredníctvom cPanelu o tom však v dnešnom článku písať nebudeme.
Vytvorenie app.js
V poslednom kroku si v zložke projektu vytvoríme súbor app.js do ktorého dáme následovný kus kódu.
const { startServer } = require("directus/server");
startServer();
Po uložení zostáva len zapnút aplikáciu v cPanelu a otvoriť URL Vašeho Directus projektu.